Vi mostrerò come fare a farlo con GIMP!
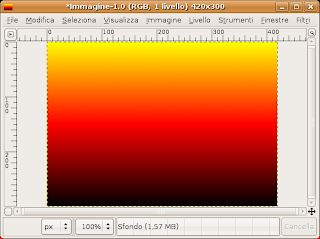
Prima di tutto apriamo il nostro amato GIMP e apriamo un'immagine con grandezza come volete io userò 420x300 (non importa come sia lo sfondo)
Selezioniamo il gradiente "German flag smmoth" o anche "Incandescent" e sempre con lo strumento gradiente tracciamo il gradiente nell'immagine:

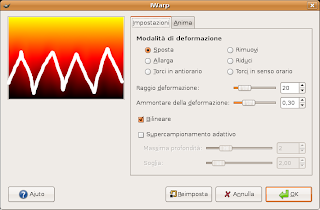
Dopo aver ottenuto un effetto come l'immagine selezioniamo Filtri=>Distorsioni=>IWarping
Selezioniamo "Sposta" tra le "Modalità di deformazione" e muoviamo il mouse come indicato dalla scia bianca nell'immagine

Diamo ok e attendiamo.
Quando si è completato riapriamo l'IWarping e procediamo in questa maniera:
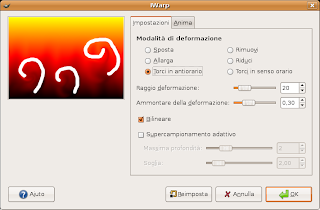
Selezioniamo questa volta "Torci in antiorario" tra le modalità e muoviamo nuovamente il mouse come indicato nuovamente qui sotto:

Diamo nuovamente ok e attendiamo.
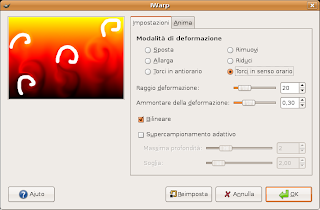
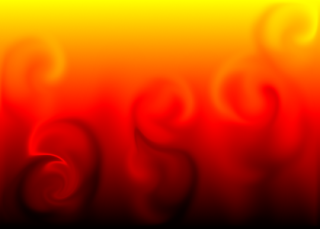
Quando l'IWarping ha completato riapriano nuovamente l'IWarping e selezioniamo "Torci in orario" e seguiamo ancora l'immagine sotto:

A questo puno dando nuovamente OK al filtro otteniamo un immagine con fiamme!!

Spero che questo tutorial possa piacervi...


7 commenti:
Bravo, semplice ed efficace
bello! veloce!
Forse viene meglio con il gradiente al contrario (giallo sotto, nero sopra)
mi sono venute fuori delle belle fiamme infernali... belle:)
Bel mini tutorial :) chiaro e pulito.
E...si, con il gradiente al contrario e' proprio fuoco :) le fiamme che cominciano nere non le avevo mai viste :P
PREVIEW
Mi sa di già visto... :-P
http://www.jraleigh.com/gimp-fire-tutorial.html
A parte questo, vorrei farti notare che nel primo paragrafo hai messo un po' di ripetizioni. ;-)
Si effettivamente deriva da quel tutorial solo che ho cambiato i gradienti e l'ho "semplicficato" per quanto riguarda i movimenti dell'IWarping.
A breve tradurrò un tutorial per creare gif animate con effetto pioggia!
Ciao Lazza :D
Come faccio a caricare il gradiente?
Posta un commento